Why Marketers Should Address Web Accessibility and How to Start
A high-quality website can benefit a business in several ways, including: increasing overall revenue, converting leads into customers, showcasing brand values, and providing marketing opportunities. However, what is less obvious is the important role web accessibility plays in enhancing the quality of the site, its revenue potential, and your bottom line.
What is web accessibility?
Web accessibility refers to the practice of ensuring there are no barriers preventing interaction with websites by people with physical disabilities, situational disabilities, and socio-economic restrictions on bandwidth and speed. Essentially, it means making websites usable for as many people as possible, regardless of their abilities or the method they use to access the internet.
Why should marketers prioritize website accessibility?
Website accessibility enhances opportunities for people with disabilities, but can also increase access and benefits for all consumers. Let’s dive deeper into why web accessibility is important and some web accessibility standards and legislation to consider in your web design processes.
 Increased Clientele and Potential Consumer Markets
Increased Clientele and Potential Consumer Markets
WebAIM, one of the leading providers of web accessibility expertise, estimates that less than 4% of websites are accessible to customers with disabilities. People with disabilities make up over 25% of the U.S. population and at least 15% of the global population. This number is even greater if you consider people who experience a temporary disability from injury or illness.
As the largest minority group in the country, customers with disabilities make up the third largest segment of the consumer market with an estimated $490 billion in disposable income spending power. That’s before even considering their network of family and friends who are also potential consumer leads.
Experts also expect the rate of disability to continue to grow as the population ages and awareness of disability continues to increase. This means this potential consumer pool is large, untapped, and only expected to expand.
 Increased Site Traffic and Discoverability
Increased Site Traffic and Discoverability
Many websites see significant increases in page traffic and sales conversions after implementing website accessibility features. Some experts found that inaccessible design caused 71% of customers to leave a website in less than 10 seconds. So in addition to increasing digital equity for consumers with disabilities, using accessible website standards can improve the user experience and access to digital goods and services for all consumers.
 Increased Brand Reputation and Loyalty
Increased Brand Reputation and Loyalty
In competitive industries and marketplaces, actively applying accessible design features increased brand reputation significantly more than disability representation in marketing alone. One study found that 78% of people said they would purchase from a company that took action to increase disability accessibility compared to 66% of people who said they would purchase from a company featuring people with disabilities in their marketing.
 Compliance with Legal Requirements
Compliance with Legal Requirements
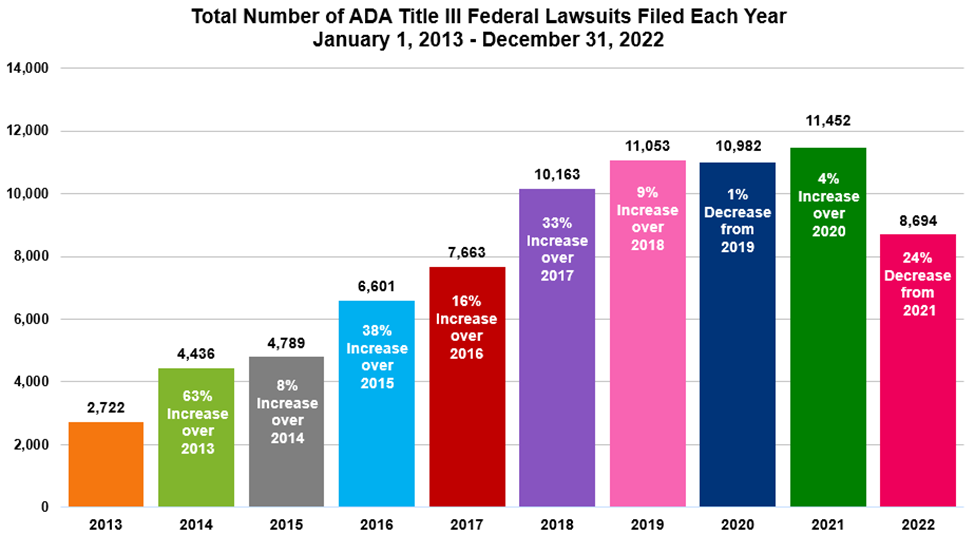
Website accessibility is about more than meeting ethical responsibilities or achieving business goals. It is also a legal requirement and potential liability concern. The trend over the last ten years, has been a growing number of ADA Title III federal lawsuits. While there was a decrease of cases in 2022, we do not anticipate that this is a new trend, but more of an outlier.

If a court rules your business has broken ADA Title III law, you could be fined between $55,000 to $75,000, and repeat offenders can incur higher fines, up to $150,000 (not including the additional cost of payments to plaintiffs and legal fees). Those fines would be an immediate hit to your bottom line, but one that is entirely avoidable.
Here is a quick breakdown of some of the major disability accessibility policies and guidelines you might have heard about:
- The Americans with Disability Act (ADA) – The ADA requires the federal government, local governments, and public businesses and nonprofits to use accessible design in the physical and digital spaces. The purpose is to ensure that people with disabilities have equal opportunities to access and utilize goods, services, products, and information.
- Section 508 and Section 504 – Included in a revision to the Rehabilitation Act, these sections require that federal agencies (Section 508) and organizations receiving federal funding (Section 504) comply with disability accessibility standards in all electronic communications and information technologies, including websites.
- Web Content Accessibility Guidelines – WCAG is the gold standard of digital accessibility guidelines. Within these WCAG standards, there are three levels of compliance and quality of accessibility: A (minimum requirement), AA (better compliance), or AAA (excellent compliance). Most organizations strive to meet at least Level AA standards for accessibility, though greater access only amplifies human and business benefits.
Review and implementation of these requirements can be embedded into the WebOps process and quality assurance processes so that web accessibility compliance is regularly audited and tested to reduce liability.
Where do you start to create an accessible website?
The importance of web accessibility points to a tremendous opportunity for companies. Here are a few places to start when thinking about improving and applying web accessibility standards.
 Design Features
Design Features
- Choose accessible text and background colors. Color contrast between webpage text and background plays a major role in allowing users with decreased vision to better detect and interpret the content.
- Select appropriate size and formatting for content text. Enlarging and/or emboldening text can enhance the visual effectiveness of color contrast.
- Create accessible online forms. Using simple prompts, keyboard navigation functions, and recommended contrast/sizing ensures that users can easily and effectively complete online forms to access desired goods, services, or information.
 Content Considerations
Content Considerations
- Be intentional with your writing. Use clear and concise language in your content. Avoid jargon, complex terms, and acronyms. Plain language supports understanding for audience members at all learning, reading, and cognitive levels.
- Use accessibility features for audiovisual media. Including captions and/or transcripts for videos and audio files supports users with hearing loss and alternative communication or language needs.
- Make static images meaningful to all users. Adding alternative text (alt text) for images also provides customers with low vision the information needed to understand the content and purpose of that image.
- Level AAA focuses on content. If you are shooting for WCAG 2.1, Level AAA compliance versus the more typical Level AA, be aware that there is a huge emphasis on making content accessible. This can be particularly challenging and costly for video and interactive content.
 Accessible Coding
Accessible Coding
- Support consumers using assistive technology. Using semantic HTML coding can enable screen readers and other assistive tech to navigate and communicate website content to users. Developers should add ARIA attributes to HTML code as needed to enhance website-assistive technology interactions.
- Ensure that accessible content can be managed via your Content Management System (CMS). Having the right tools to support quality assurance and ongoing improvement of your website is key for any company. Now, many CMS tools include accessibility checks. Confirm that your CMS can regularly evaluate and improve the accessibility features of your web page.
- Be intentional about the web page interface for keyboard users. Creating page content and pathways that can be easily accessed using keyboard functions can support users with physical disabilities who may not use a mouse or touchpad.
 Accessibility Testing
Accessibility Testing
- Accessibility scanning. There are numerous tools to identify and address accessibility issues, including and AI-powered tools. However, to avoid new accessibility issues regularly appearing on your site, it’s important to educate internal content and IT teams on web accessibility standards and the importance of staying compliant.
- Prototype and simulate different access needs. Your team can proactively practice navigating your website using assistive technologies, keyboard shortcuts, and other accessibility tools to evaluate the effectiveness of your web page.
- Get feedback directly from people with disabilities. Partnering with users with disabilities to test your product is the most authentic way to evaluate website accessibility. While we can do our best to anticipate needs, first-hand reactions from the intended users (e.g., customers with disabilities) are irreplaceable.
How do you remediate accessibility issues?
Enhancing web accessibility is vital to your organization meeting both its human potential and business potential. Beyond supporting basic rights to equal access and opportunities, web accessibility will help grow and meet your business goals.
If you don’t have an internal team that has accessibility remediation experience, partnering with the experts at COLAB for your web accessibility needs can help grow your website and digital marketing. While there are many available resources, we at COLAB offer our experience and knowledge to support you in choosing the best approaches and tools to implement accessibility standards.
Interested in a free accessibility review and assessment for your website? Contact us to learn how we can help identify the best approach, remediate issues, and implement ongoing accessibility management throughout your site.

