Save Time, Money, and Your Reputation Through Visual Regression Testing
For teams that maintain websites and want to avoid costly errors in production, visual regression testing is a must-have tool in your quality assurance (QA) tool belt.
Supporting Websites and Web Applications
For COLAB’s website support and improvement practice, common tasks include:
- Implementation of newly requested features
- Implementation of strategic improvements based on organization goals
- Software updates for security and stability
- Workflow maintenance to keep ongoing development costs low
We execute these tasks and others for numerous clients every month and inevitably, we run into bugs that are created through unexpected collisions in code. Since much of the technology we use is open source, we also have at least a few plugins/modules or third-party integrations on every site that include periodic code updates.
Obvious bugs are caught by our development team before QA or through our manual tests, but sometimes bugs can be more difficult to detect. Issues as minor as spacing or layout changes may not seem significant, but over time add up and cause much more serious breakage. To avoid this, we try to catch these errors right away.
Maintaining Quality
Having worked with hundreds of clients, we understand how website errors can affect businesses and brands. Poor website performance, unprofessional looking errors, or even the perception of instability can damage your reputation, losing prospective leads and revenue.

We build product quality, consistency, and the resulting trust with our clients by running every major set of changes we perform through a structured QA process. This process is a combination of visual and functional testing. For clients with small sites, this process is relatively quick and easy to perform, but for clients with hundreds of pages and flexible page layouts, it can be difficult to ensure high degrees of testing coverage.
Maintaining a great QA practice becomes even more difficult when your team needs to ensure quality for vastly different websites and web applications spread across technologies and industries. Websites of complexity and scale are where visual regression testing simplifies life and pays dividends in time and cost savings. This is particularly beneficial and a standard for our Digital Partnership clients.
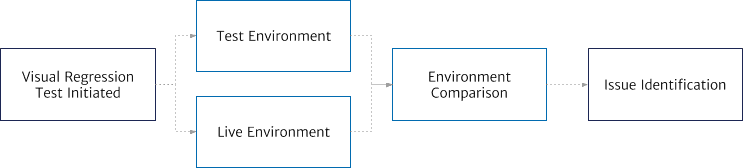
How Visual Regression Testing Works

For every project we work on, we have multiple websites called environments to provide a strict separation between the safe code on live and code/changes that are staged for deployment. We call these respective environments “live” and “test.” Visual regression testing is an automated process that takes a screenshot of the live environment and compares it to a screenshot of the test environment. We feed our testing tool a list of pages to test and then review the results to ensure there are no unintended errors caused by cascading changes, a.k.a. regressions.
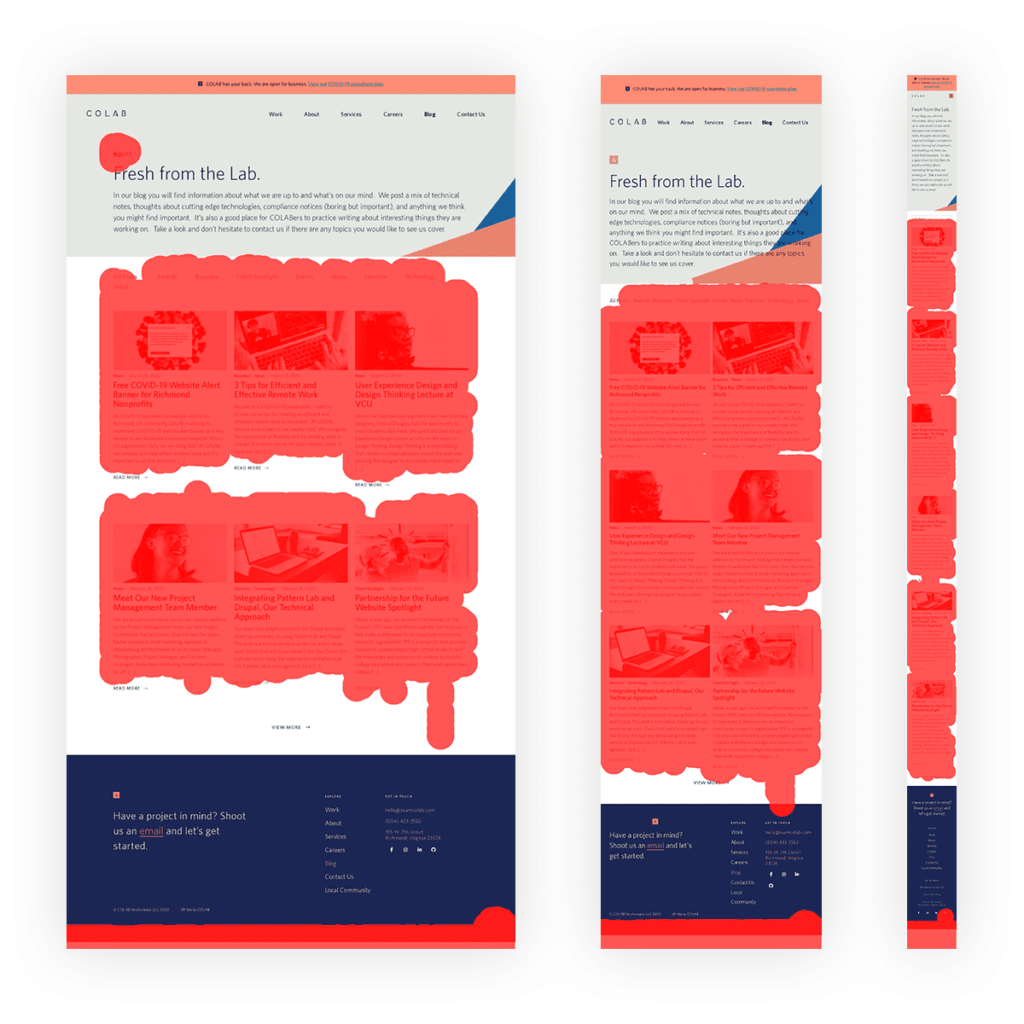
Below is a screenshot of our site undergoing visual regression testing prior to the deployment of a new set of features.

In this visual regression test, the areas highlighted indicate that there have been changes in the content and layout of the webpage that we’re testing. In this instance, the changes that were queued to be deployed were not related to this page, so the test has helped us catch a regression. We will document the specifics around the areas of the page that were affected and track the issue. The work will then be sent back to the developer for correction.
This method of testing is particularly advantageous if you have too many pages on your site for fast and accurate manual testing (eg. a publication or an enterprise corporate site). With this example, it’s easy to imagine how websites break down if bugs are not caught and corrected. Over time, minor shifts in layout add up and lead to a lack of consistency and design efficacy. This has a direct effect on the outcomes your website or web application can produce.
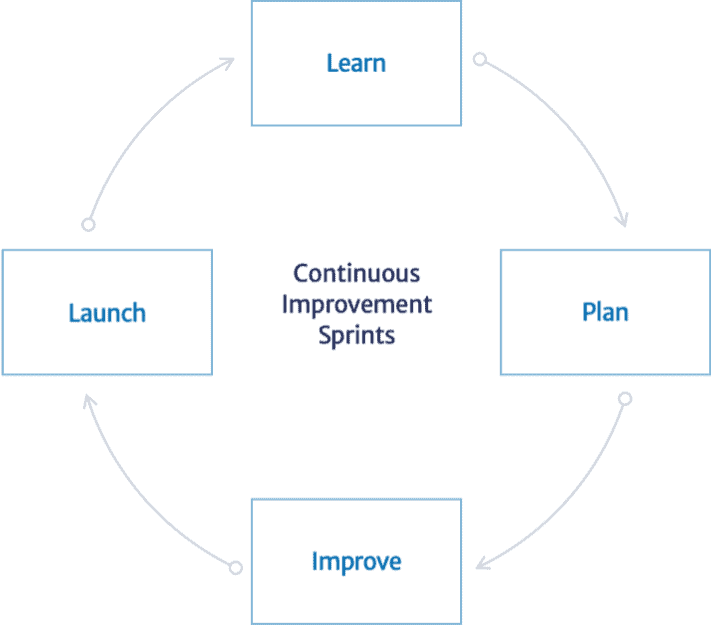
Iteration & Process Improvement
As an agency, when clients catch errors that are pushed live, the partnership suffers and development teams lose some of the trust that they have earned. Frustration and extra time spent conducting QA activities end up costing everyone a lot of money.

Part of our process at COLAB is to evaluate successes and failures to ensure we’re constantly learning and improving the way we work. To get to this point, we’ve experienced failures and decided that these oversights were unacceptable to the level of quality and service we want to provide our clients. We vetted many different testing tools to help solve this problem. Our selection allowed us to maximize the value we provide our clients while minimizing the cost. This allows us to run these tests for all of the customers we work with on an ongoing basis.
Summary
Visual regression testing has proved to be a fantastic addition to our QA toolset. We can maintain better client relationships by pushing few visuals errors live and have increased the quality of our work overall as we have more testing coverage. Additionally, we’re able to pass these benefits as well as the cost savings to our customers. This allows us to focus our energy on the most important work: moving our clients’ businesses forward.
Sound Appealing?
If you want better quality for your ongoing website or web applications and a team that is dedicated to improvement, get in touch with us. To have a discussion around how visual regression can in maintaining your website or web application, send us an email at [email protected], call us at (804) 433-3582, or shoot us a note via our contact page.
