Gain Marketing Empowerment with the WordPress Block Editor
Our philosophy on website redesigns and application builds is that after launch you should have a great tool, but like any other tool, you have to use it to get the return you’re looking for. Websites should be supported, maintained, and improved over time through the addition of quality content and features that are valuable to visitors. This will make your website a marketing engine that consistently generates lasting value.

This is where the WordPress Block Editor comes in! The primary benefit of the Block Editor is that it provides a great visual of the page. It shows what the content will look like, making it easy to produce engaging, visually-exciting content. Using the Classic WordPress editor, administrators had to use their imagination to understand how a page would lay out.
Below are a few of the other top benefits we’ve found using the Block Editor for about a year now.
Simple and Easy to Use
The Block Editor is easy to use for beginners, but powerful enough for experienced professionals.

- Blocks can easily be moved around on the page by dragging and dropping them into place.
- There are 50+ blocks available, but most sites don’t need all of them. The block library can also be supplemented with custom blocks that are created depending on your needs.
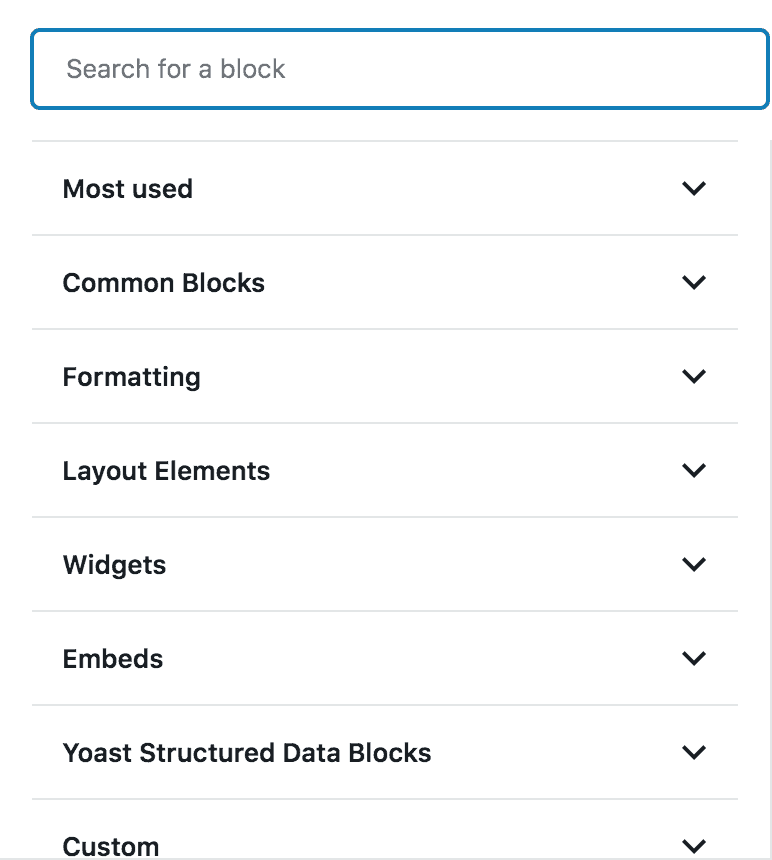
- The library is grouped by block type, searchable, and easy to navigate.
- “Most Used” and “Reusable” blocks help administrators find the block they’re looking for quickly.
Robust Editing and Content Tools
One of the best things about the Block Editor is that it removes the need for layout plugins (eg. Visual Composer). These plugins have a tendency to create fragile layouts that are easily broken by even experienced users. The Block Editor in comparison even has intelligent tools to fix blocks that have been manually manipulated through the Code View.
It also allows you to reduce or consolidate extra templates used for layout. Instead, the Block Editor suggests using “Reusable Blocks” for pages or “Block Templates” (a grouping of blocks) for content types.
Options for Creative Page Layout
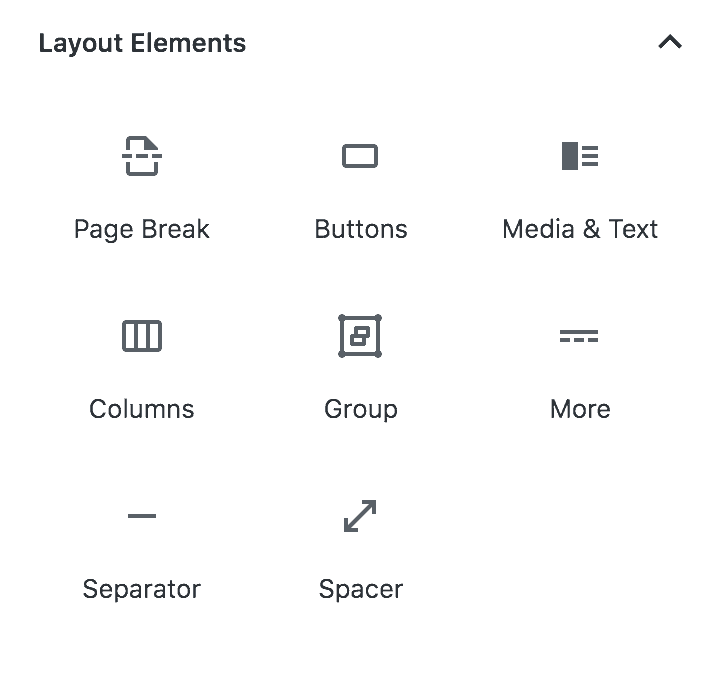
The WordPress Block Editor doesn’t replace more curated layouts or content type page layouts, but it does expand the options. Thanks to the variety of blocks, there are now a number of new page layout supported out of the box. Some blocks of note include:

- Buttons: bold calls to action that make links stand out
- Spacers: a way to arbitrarily space out content for a better layout pacing
- Separators: horizontal rules used to visually break up sections of text
- Media & Text: image alignment block used to align content with imagery or graphics without breaking the page layout
- Tables: easy formatting controls without coding
- Columns: create multiple columns layouts of blocks
- Widgets: add widgets to page layouts including search, latest posts, social media icons, and more
More Ways to Show Media Content
Now, there are even more options for displaying images that are easy to use:
- Drag and drop photos from your computer into the editor with the image block
- Create great-looking cover photos and image galleries
- Tweak image sizes within the editor so that you have control over the output size on the page
Fast embedding with options for video, audio, Youtube, Vimeo, Soundcloud, and SO many more come standard. This is perfect for embedding your platform of choice.
Additional Formatting for Creating Engaging Content

There are even more formatting controls to help create the most effective and attractive page with little effort:
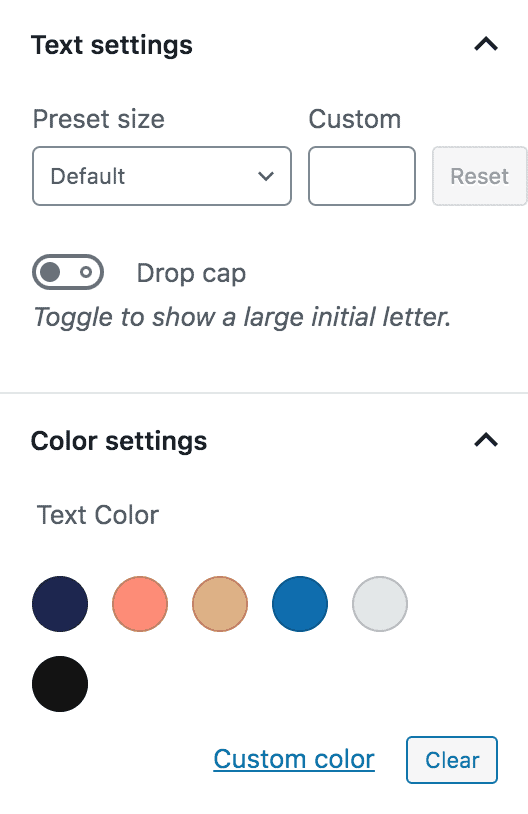
- Custom color options for text and buttons that were previously not editable without code
- Font sizing options are now editable for paragraphs and headings
- New alignment options for select blocks such as standard, wide, and full width.
- Block groups for defining and differentiating sections of content
- Mobile-friendly for quick editing on-the-go
Integrates with Popular Plugins
Many popular plugins are also supporting block functionality:
- Yoast SEO now includes blocks for things creating FAQ and How-To pages. It also includes the appropriate microdata for fantastic display on search engine results pages. This is very useful for capturing visits from organic SEO.
- Gravity Forms has a form embed block that allows you to preview the form within the Block Editor. Very useful for ensuring that you have the right form embedded.
- Events Calendar and Events Calendar Pro have a block layout mode if you love using the Block Editor.
- ACF Pro, a commonly used development tool, provides the ability for developers to add custom blocks easily. This makes it easy for developers to implement new block components within Block Editor sites.
Support for Legacy Content
Lastly, if your WordPress theme doesn’t support blocks (most older sites won’t), your site won’t break if you upgrade or partially upgrade your pages to use the WordPress Block Editor. The “Classic Editor” is still available and allows for maintaining page and post content that hasn’t been brought up to date.
Don’t Have the “Gutenberg” Block Editor?
If you’d like to create more compelling content for your WordPress website, maybe it’s time to upgrade to the block editor. To find out what it would take, send us an email at [email protected], call us at (804) 433-3582, or shoot us a note via our contact page.
